
How to integrate your custom AI ChatGPT bot, trained on your data, into your Webflow website.
If you're looking to add a personalized ChatGPT bot to your Webflow website, EmbedGPT is a great choice. It offers an intelligent chatbot solution that enables the creation of a personalized AI chatbot trained with your own data. This means that when someone visits your website, whether they are a visitor or a potential customer, the chatbot can assist them in finding the information they need. Additionally, it can address intricate inquiries related to any subject covered on your website or within existing help materials. By delivering tailored AI solutions, It strives to enhance information management, boost productivity, and simplify everyday life. The convenience is unmatched, as you can embed the chatbot onto your website with a simple copy-paste of the embed code. Here's a quick guide on embedding your custom ChatGPT bot using EmbedGPT.
1- Log in to your EmbedGPT account.
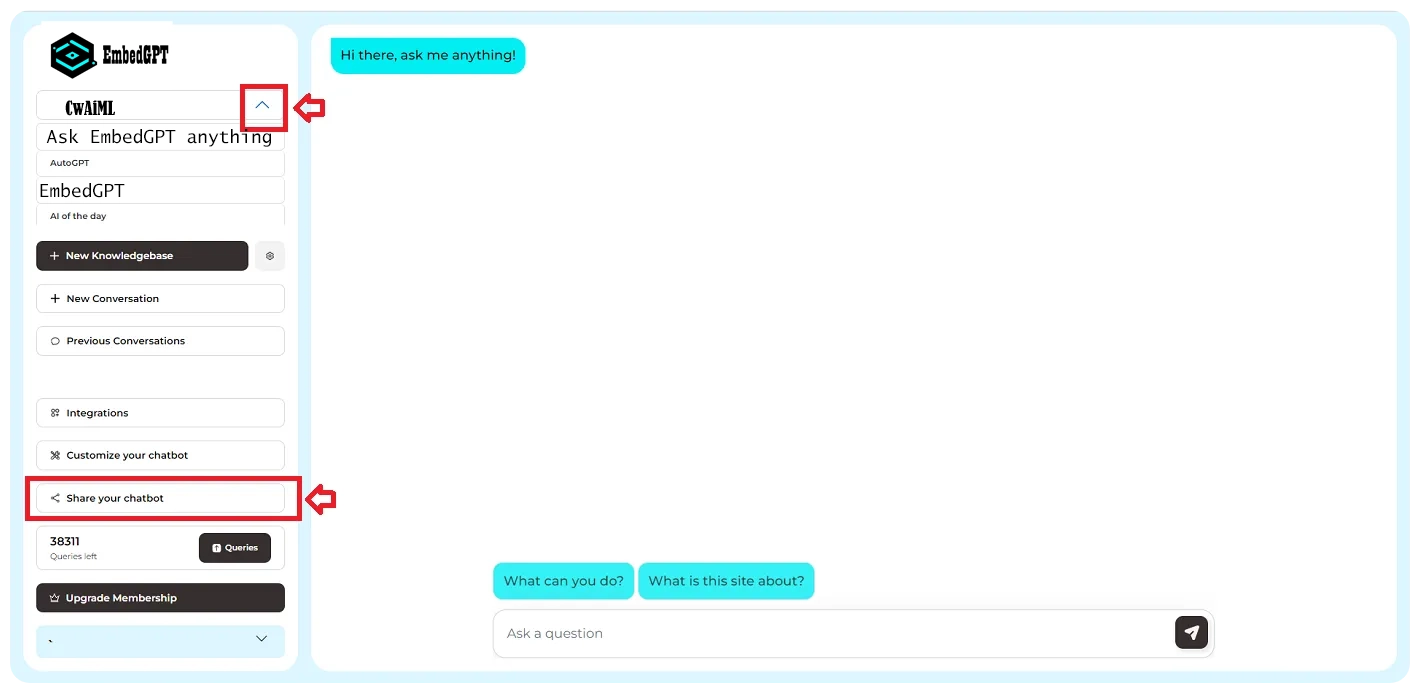
2- Click the dropdown menu to select the bot you want to add to your website.
3- Next, click the 'Share your chatbot' option and copy the embed code.

4- Next, navigate to your WebFlow site settings and click the ‘custom code’ option.
5- Now, check the ‘footer code’ option and paste the code snippet.
6. Click the ‘Save Changes’ button and publish your site.