
How to integrate your custom AI ChatGPT bot, trained on your data, to Framer website.
If you're looking to add a personalized ChatGPT bot to your Framer website, EmbedGPT is a great choice. It offers an intelligent chatbot solution that enables the creation of a personalized AI chatbot trained with your own data. This means that when someone visits your website, whether they are a visitor or a potential customer, the chatbot can assist them in finding the information they need. Additionally, it can address intricate inquiries related to any subject covered on your website or within existing help materials. By delivering tailored AI solutions, It strives to enhance information management, boost productivity, and simplify everyday life. The convenience is unmatched, as you can embed the chatbot onto your website with a simple copy-paste of the embed code. Here's a quick guide on embedding your custom ChatGPT bot using EmbedGPT.
1- Log in to your EmbedGPT account.
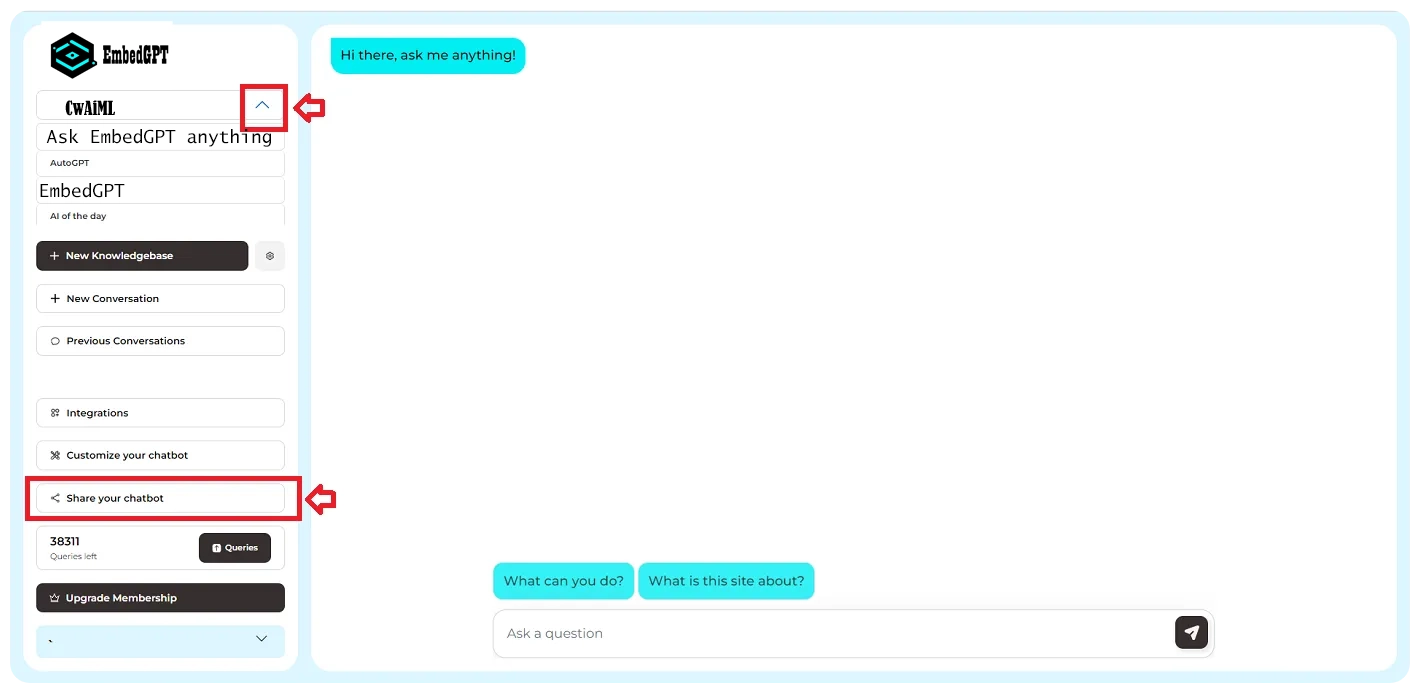
2- Click the dropdown menu to select the bot you want to add to your website.
3- Next, click the 'Share your chatbot' option and copy the embed code.

4- Navigate to the Dashboard and select your website.
5- Open the Settings page for your website.
6- Locate the custom code section and paste your code snippet there.
7- Click the Save button to apply the changes.
8- Now, click the Publish button to publish the changes to your Framer website.